Web testing solution for non-developers
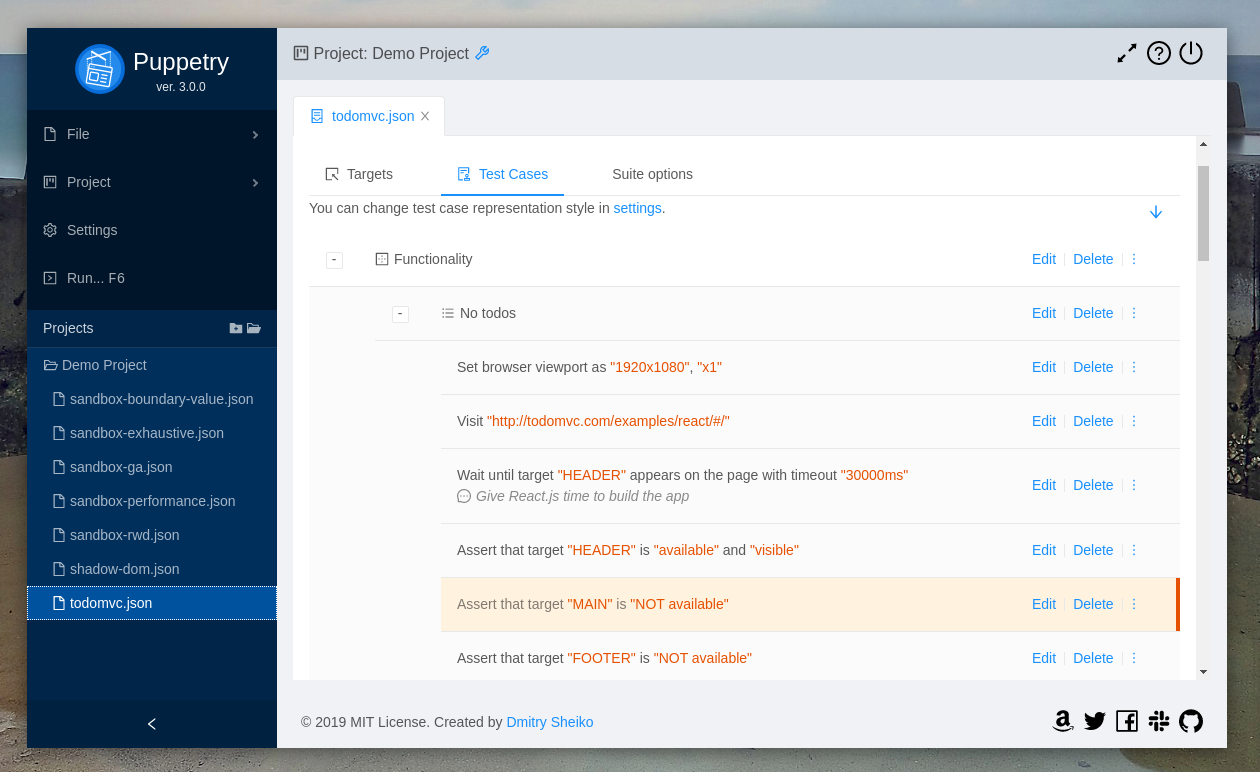
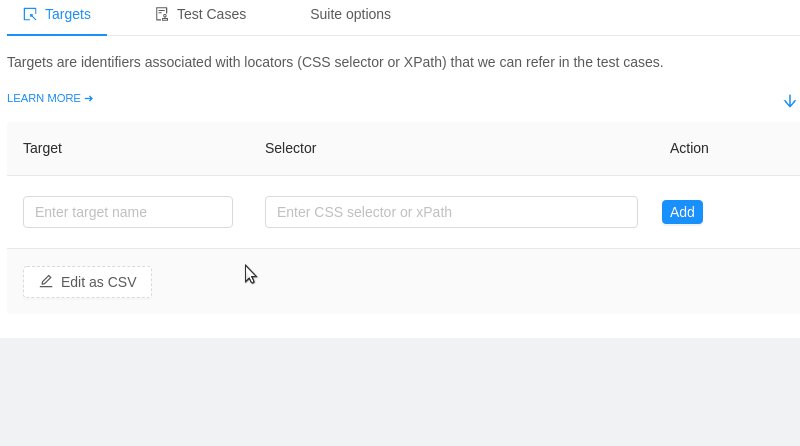
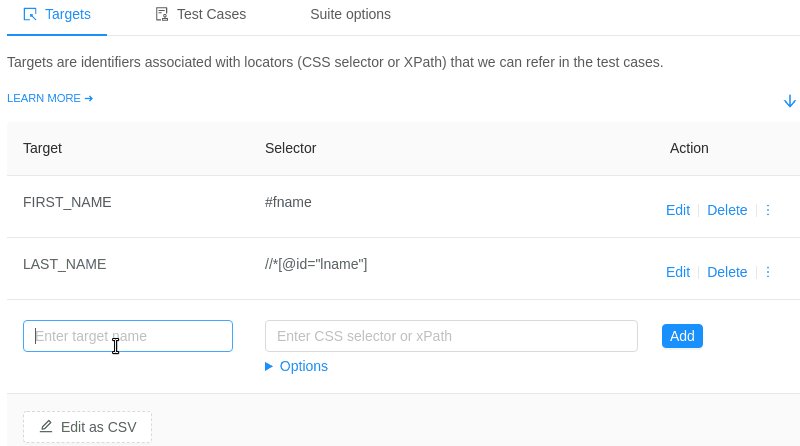
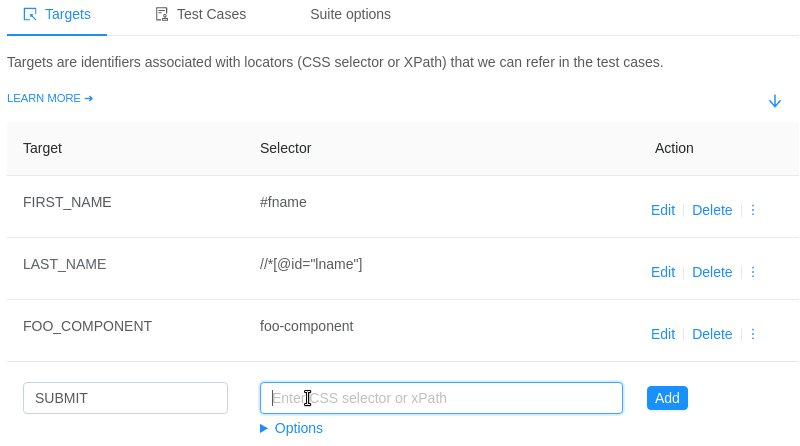
Puppetry requires neither programming skills nor experience with any of web-drivers/frameworks. Everything you may need to create and manage tests is available via extensive UI and achievable without any scripting.
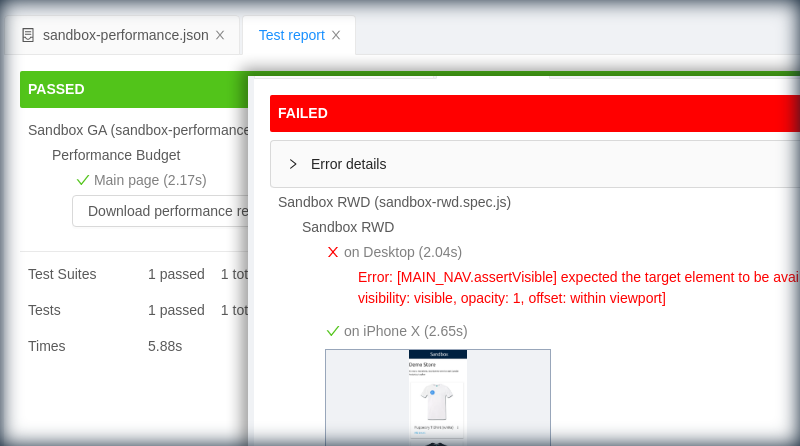
Comprehensive E2E Testing
Puppetry supports various testing approaches including
Functional testing,
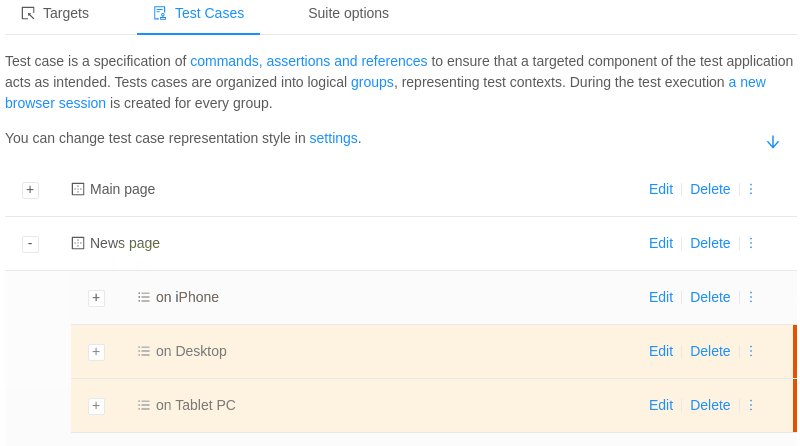
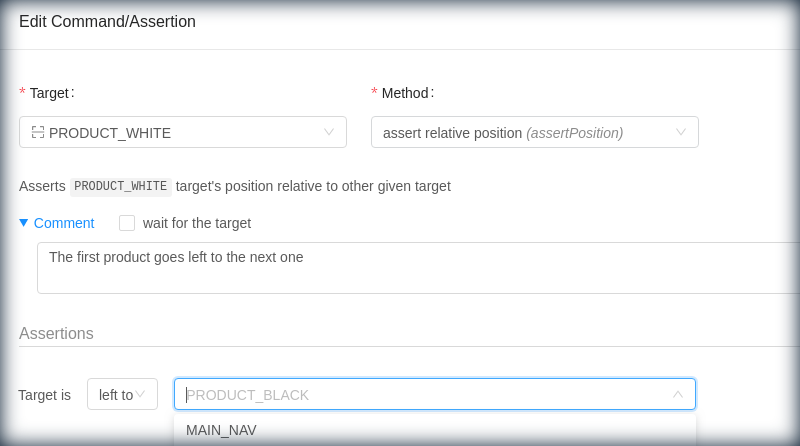
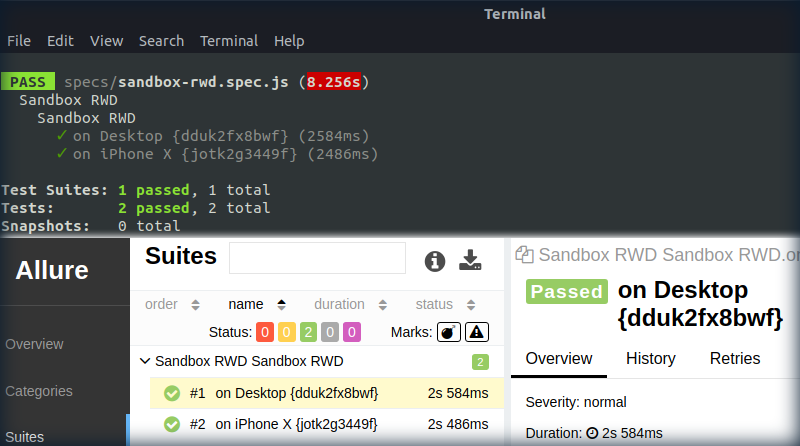
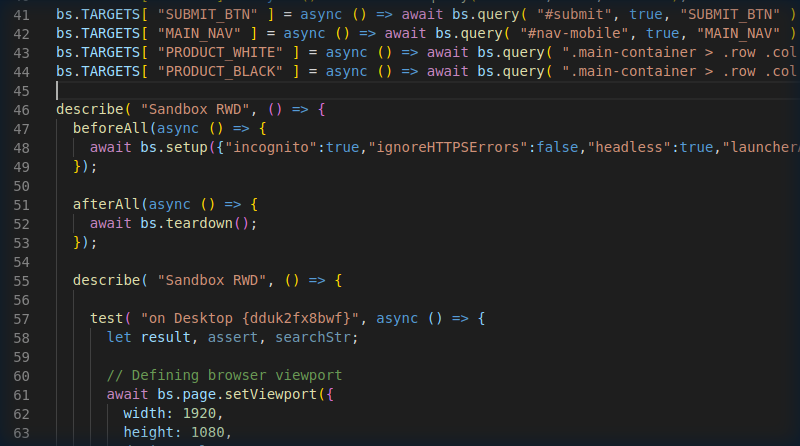
Testing RWD,
Testing Dynamic Content,
Exhaustive Testing,
Performance Testing,

Standing on the shoulders of giants
Puppetry is built on top of Puppeteer (headless Chrome API) by Google and Jest testing framework by Facebook

Ready for Continuous Integration
Puppetry can export the tests into a Jest.js project, which can be easily included in CI/CD pipeline.

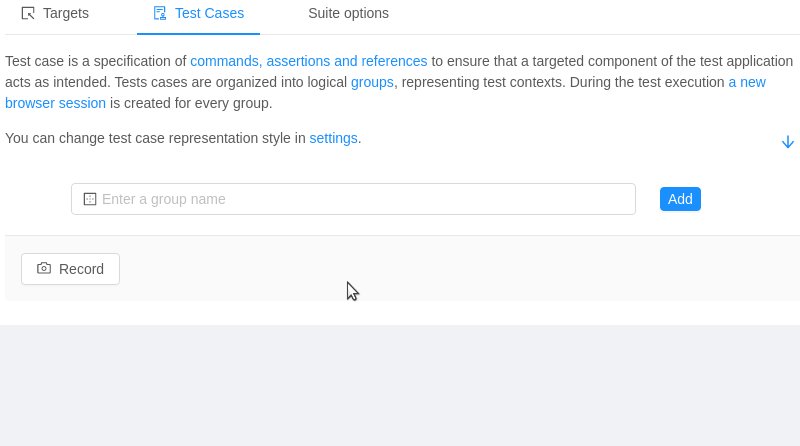
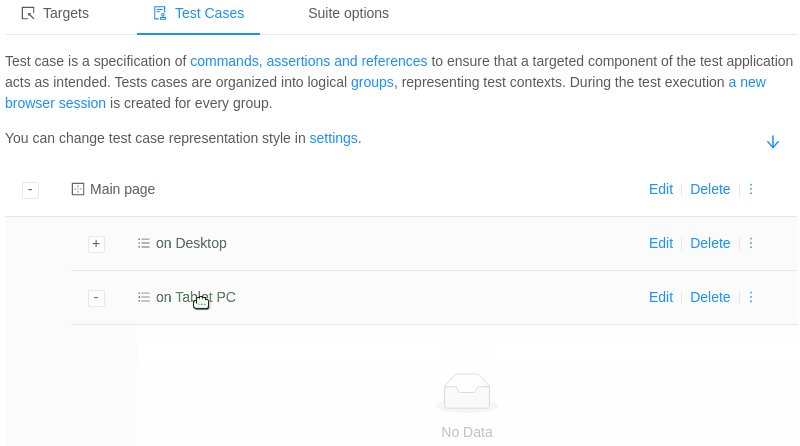
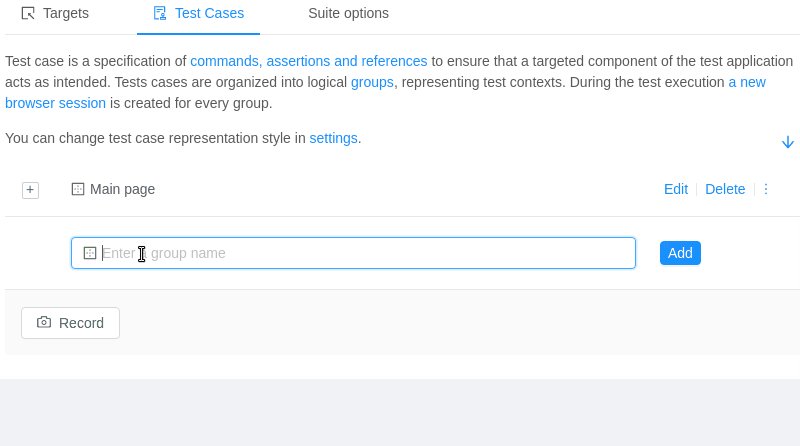
Automation recording
Puppetry can record your interactions with the application under test and converts them into a test suite.

Template expressions
With Puppetry you can use template tags to refer variables defined per environment (test, stage, production). Moreover, you can apply template functions to build a value, e.g. by using Faker.js methods